爆速サイト構築に挑戦2.サーバーサイドGTMでITP対応
最新の思想・機能・ツールをフル活用してセキュアで爆速、SEOも最高のサイトを(ほぼ無料で)実現するのがこの連載の目的です。前回はGatsbyとNetlifyを使って爆速サイトを2時間で構築しました。今回は、新しいサーバーサイドGTMを導入してセキュアかつ負荷を下げる形で2種類のGAを導入し、さらにプライバシー保護とITP対応のためCookie管理を改善する方法と結果を紹介します。
サーバーサイドGTMは「爆速セキュアサイトを構築したい」という前提がないと意味がないので、未読の方はその1も読んでみてください。
Day 2:サーバーサイドGTMでITPに対応
まず方針を固める
ITPは抜け道を探すのではなく、お客さまの意思を尊重してパーソナルデータをしっかりセキュアに管理するのが一番。タグマネージャーはそのために最も重要なパートを担うので、サイトの制作・開発・構築を進める前にデータやタグの活用と管理方法についてしっかり設計しておきたいところ。
今回の前提は
- Webの行動データをイベント単位で細かく取得し、一人ひとりの行動や心理の変化に合わせてパーソナライズすることを「良い顧客体験(CX)」とする。その実現がビジネス成功のために必須
- ただし、属性や心理データ、購買データを含む分析やターゲティングをする場合、個人情報は当然としてパーソナルデータの保護もかつてないほど重大な課題
- ブラウザの商業主義から人権保護へのシフトはアップルを先導に業界全体へ広がっていく
- そのため、タグを貼るだけで管理を丸投げするツール導入方式は駆逐されていく
そこで、以下のような方針を立てました。
- 行動データは個人情報と同様に扱い、社外サーバーへの送信を極力減らす
- ブラウザや訪問者を識別するIDは自社で発行・管理し、ツール横断で活用する
- 各種ツールへの行動・属性データ送信はサーバー間通信を基本とし、タグを極力減らす
- JavaScriptのタグ管理システムはなるべく使わない
具体的な作業メモ:サーバーサイドGTM導入
構築中のサイトにタグマネとGAを導入し、サイトの制作とアナリティクスのカスタマイズをアジャイルに同時進行していきます。
1. GTM用のサーバーを構築する
- GTMでサーバー用のコンテナを新規作成
- 東京のサーバーを使いたいのでプロビジョニングは「手動」
- クラウド (GCP)でGTMサーバーを立ち上げる
- Google App Engine (GAE)を起動
- そのマシンにGTMサーバーソフトウェア(GAEのApp)をインストール
- さらに対象サイトのサブドメインを割り当てる
- サーバー用GTMコンテナの設定を変更
- 「タグ設定サーバー」欄にサブドメインを設定
今回はITP対策したいので、サブドメインの割り当ては必須です。
2. ウェブ用GTMに新しいGA4のタグを追加
ブラウザの負荷をなるべく減らしたいので、GA(Universal Analytics)ではなく新しいGA4(App + Web)のみをGTMではなくgtag.jsで導入します。
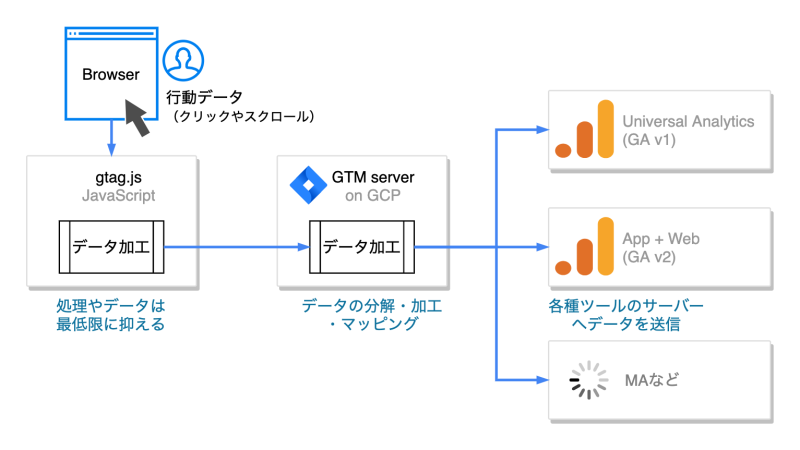
サーバーサイドGTMでブラウザの負荷を減らし、送信データを極力減らしたい場合、従来のGA (Universal Analytics)ではなく、新しいGoogle Analytics 4 (旧Web + App)のみをクリーンに導入するのが実はベストです。GA4はイベント中心の考え方なので、デフォルト導入だけでもスクロールや離脱クリック、ダウンロード、動画再生などのイベントを計測でき、サーバーサイドGTMの思想にマッチします。GAのJavaScriptライブラリも新しいGA4の方が開発の力が入っていて、より改善や進化を期待できます。
普通にGA4のタグを入れて動作検証を終えたら、GAデータの送信先をGoogleのサーバーではなく、1で構築したサブドメイン上のGTMサーバーに変更するため、「トランスポートURL」を指定します。
1 | <!-- Global site tag (gtag.js) - Google Analytics --> |
参考:ウェブ用のGTMでGA4を導入する場合は、以下のようにフィールドを追加します。
これで、GAのデータの送付先がGAのサーバーではなく今回立ち上げたGTMサーバーに変わります。
3. サーバー用GTMコンテナでクライアントを設定
サーバー用GTMの「クライアント」はGAのビーコン(計測用データ)を受け取るレシーバーです。サーバーサイドGTMの設定に基づいてデータを処理し、GAなどのサーバーへデータを送信します。
サーバーサイドGTMのコンテナではデフォルトで2種類の「クライアント」が作成されますが、設計思想的に、この両方のクライアントを同時に使うことはあまり無いはず。せっかくサーバーサイドのGTMを導入するので、ブラウザから飛ばすビーコンはGA4に一本化し、GAのデータはGTMサーバーから送信するのが良いので、「Universal Analytics」のクライアントは削除しました。
サーバーサイドでデータの加工を行う場合、クライアントのテンプレートを自作することになりますが、今回はデフォルトの「GA4」をそのまま使います。よりセキュアにするため、1箇所だけ設定を変更します。
詳細設定>SameSite
詳細設定では、「_ga」Cookieとは別の、訪問者(ブラウザ)を識別するIDを格納するためにGTMサーバーから送信される「FPID」Cookieの設定ができます。SameSiteは「Lax」に変更しました。現時点ではITPとは関係ないですが、なるべくセキュアにしておきたいので。
4. サーバー用GTMコンテナでトリガーを作成
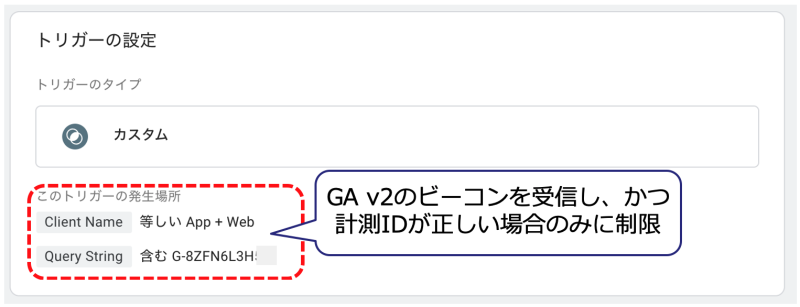
サーバーサイドGTMのタグの発火条件とするトリガーを、サーバーサイドGTMのコンテナ内で作ります。トリガーの種類は「カスタム」です。GTMコンテナにデフォルトで作られているクライアントがデータを受信した時に反応します。
今後対象サイトやビーコンの種類が増えた場合、トリガーが全てのデータに反応してしまうとゴミデータが増えるので、ビーコンの種類と計測IDで制限をかけます。

「Client Name」は組み込み変数で、有効化が必要です。受信データに反応したGTMクライアントの名前がセットされます。
「Query String」も組み込み変数です。ビーコンのURL中の「?」以降の文字列(パラメータの組み合わせ)が格納されます。
5. サーバー用GTMコンテナでタグを作成
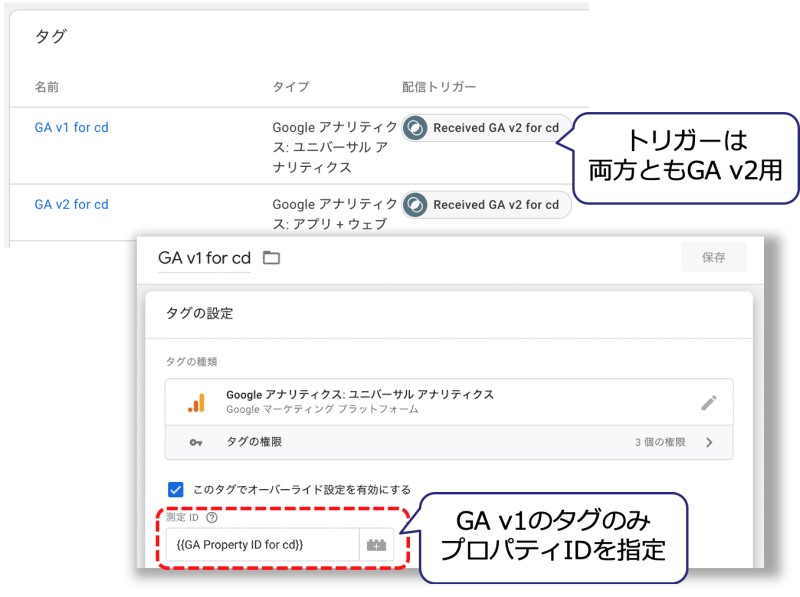
最後に、4で作成したトリガーを条件としたGAタグを作ります。
今回は爆速セキュアなサイトを作るのが趣旨なので、サイトにはGA4のみをgtag.jsでミニマム実装し、GTMサーバー側で受信するデータを分解・複製してサーバー間通信でGA v1とGA4の計測を行います。

GA4のタグは、受信したデータをそのまま送信する場合は、設定は不要です。サーバー側でデータの分解や加工、マッピングなどの処理をしたいので、後日必要に応じてカスタマイズの設定を行います。
GA (Universal Analytics)のタグでは「UA-xxxxxxxxx-x」というGAのプロパティIDを上書き指定します。GTMサーバーが受信するのはGA4用ビーコンなので、GAのプロパティIDは含まれていません。

これで最低限の設定は終わり。検証して公開します。
6. サーバーサイドGTMでGAをカスタマイズ
今回は爆速セキュアなサイトを作るのが趣旨なので、カスタムディメンションへ値をセットするなどのカスタマイズは極力サーバーサイドで行います。
無料のGA(Universal Analytics)はBigQueryで生データを抽出できないので、カスタムディメンションに追加のデータをセットしておくと何かと便利。今回はGTMサーバー側でそのカスタマイズを行ってみます。
カスタムディメンションに入れるデータ
- クライアントID (client_id)
- セッションID (ga_session_id)
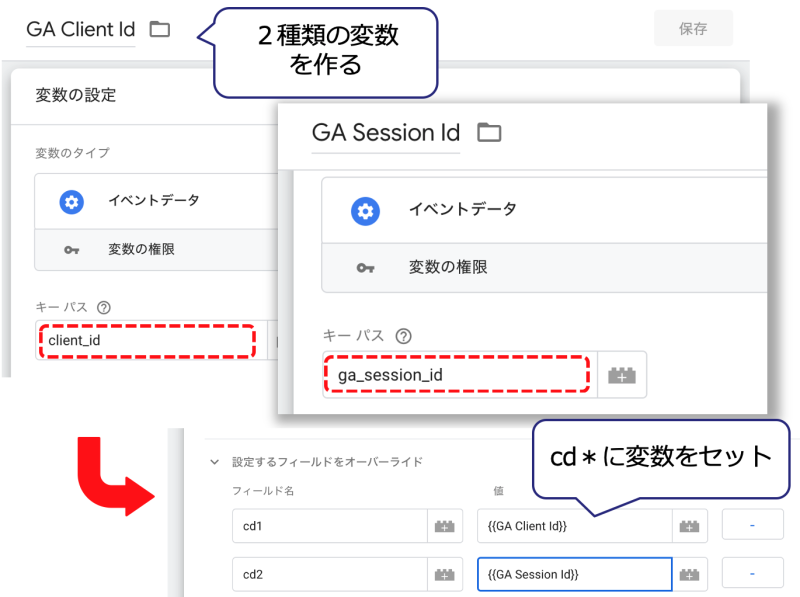
この2つのデータはgtag.jsからのストリームを受け取ったGTMサーバー上のクライアントが分解して「イベントデータ」として利用可能になっているので、それを取り出して格納するGTM変数を2つ作成します。

この2つをカスタムディメンションにセットするため、GAのタグにフィールドを追加します。サーバーサイドコンテナのGAタグには、カスタムディメンション用の入力欄がないので、ビーコンのパラメータと同じ「cd+数字」と言う書式でフィールドを追加します。
GA側でもカスタムディメンションを定義し、サーバーサイドGTMのコンテナを検証・公開して終わり。GAで2種類のカスタムデータを計測開始しました。
よりセキュアになったCookie
Safari 13.1.2でサイトにアクセスすると、従来の「_ga」に加えて「FPID」Cookieが発行されました。
_ga:ITPにより期限が2年から1週間に短縮された
FPID:期限は2年間、Secure、HttpOnly、Lax
どちらかを削除しても、リロードすると同じ値で復活します。FPIDの値に_gaの一部が含まれているので、お互いリンクしているようです。
ブラウザからのビーコンでは今まで通りcidパラメータに_gaの値がセットされますが、GTMサーバーはFPIDを優先し、それをGAサーバーに送信してくれます。
実際に使ってみて分かったこと
爆速セキュアなサイト構築という目的意識を持って実際にサーバーサイドGTMを導入した結果、いろいろわかりました。
- サーバーサイドGTMは手動でプロビジョニングしないとGCPのリージョンを東京にできない
- ITP対策としてサブドメインは必須
- デフォルトでもHttpOnlyでSecureな「FPID」Cookieがセットされるので、他のツールでもIDとして使える
- 従来の「_ga」と新「FPID」Cookieのどちらかが残っていれば同じ値が引き継がれる
- SameSite=Laxの指定もできる
- サイトに直接導入するのはGA v1 (Universal Analytics)ではなくGA4が良い
- 直接導入するGAは、あまりカスタマイズしなくなるので、GTMも不要、gtag.jsが良い
- サーバーサイドGTMでGA4のビーコンを分割してGA v1のビーコンを生成できる
- サーバーサイドGTMでGAのカスタムディメンションもセットできる
- サーバーサイドGTMのトリガーにはクライアント名や計測の条件を追加すると良い
- 複数サイトのサブドメインを一つのサーバーサイドGTMに割り当てても動作する
最初から正解がわかっていれば、2時間で終わる作業です。
リアルに構築中のサイトはこちら。記事が進行しながらサイトも変わっていきます。
次回はGatsbyをカスタマイズし、サイト名やURL構成、ナビゲーションリンクを更新します。その後はコンテンツ投入、デザイン変更と進めていきます。