ログイン後の会員IDをGTMとGoogleアナリティクスで取得する方法
ログインできるサイトの場合、認証で使う会員ID(会員番号やユーザー名)をGoogleアナリティクスで取得しておくと、ブラウザやデバイスを超えて人単位の分析が可能になります。その実装方法についてメモ。
Webサイトの実装方法によって、いくつかの方法があります。
- タグの中でJavaScript変数にIDがセットされる場合
- CookieにIDが保存される場合
- 画面に表示される場合
1. タグの中でJavaScript変数にIDがセットされる場合
この方法が最も確実です。
例えば、PHPやJSPのプログラムが以下のようなJavaScriptコードをHTMLソース中に動的に出力しているケースです。
1 | <script language="JavaScript"> |
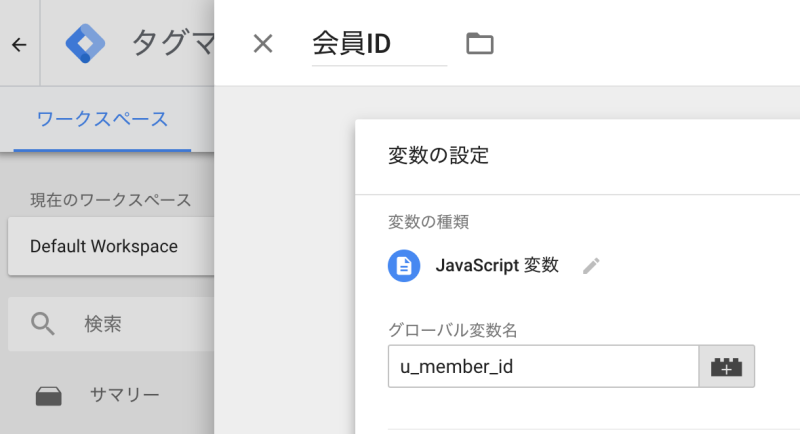
GTMでユーザー定義変数を作る
Google Tag Managerで「JavaScript変数」タイプの「ユーザー定義変数」を作り、以下のようにIDがセットされるJavaScriptの変数名を指定します。

ログインしている場合、していない場合のそれぞれのケースについて検証する必要があります
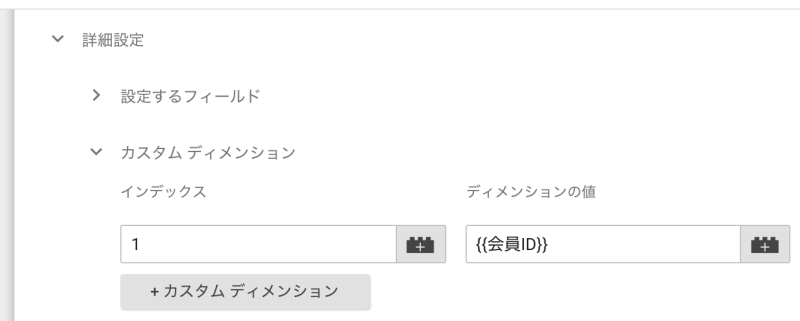
GAのタグでカスタムディメンションをセットする
上記のGTM変数をGAのカスタムディメンションにセットするため、GA計測用のタグを変更します。

- GAのタグではなくGA設定用の変数を利用している場合は、その変数で上記の設定をします。
- GAのプロパティ設定でカスタムディメンションを作成しておく必要があります。
2. CookieにIDが保存される場合
「ファーストパーティCookie」タイプのGTM変数を作成し、同じようにカスタムディメンションにセットします。
ただし、取得するタイミングに注意する必要があります。CookieがセットされるのがGA計測よりも後になる場合、最初のページでCookie値を取り損ねることがあるためです。その場合は、GAタグのトリガーを編集してタグの発火タイミングを遅くするか、別のタグを作成し、通常のページ計測よりも後のタイミングでイベントトラッキングするなどの対策が必要です。
3. 画面に表示される場合
画面上つまりHTMLソース中に出現する文字列をスクレイプするためのJavaScript変数を作成し、設定します。
最後に注意点をいくつか
今回は会員IDをカスタムディメンションにセットする方法を紹介しましたが、GAのプロパティを新しく作って今後の新しいデータのみを計測する場合は、「User-ID」に会員IDをセットするという方法もあります。GA上でセッションが統合され、デバイスの重複や経路など専用のレポートが利用可能になるというメリットがあります。
一方、ポリシーや機能的な制限事項がいくつかあるので、慎重な検討が必要です。User-IDを使う使わないに関わらず、カスタムディメンションにも会員IDをセットしておくと、APIなどで会員IDを抽出できるので何かと便利です。