Google Analyticsのビーコンに効果音をつけてトースト通知する方法
アナリティクスのDEMOページが地味なので、Google Analyticsへデータを送信するたびに音を鳴らしたり通知トーストを表示する仕組みをGTMで実装してみました。とっても実用的で流行しそうですが(笑)、実はいろんな用途で応用できます。
DEMO
このページにアクセスしてみてください。ページ読み込み時に通常のページビューが計測され、右上に通知が表示されて「ポコっ」と音が鳴ります。
さらに、商品画像を切り替えたり、「お気に入りに追加」をクリックするたびにイベントが計測されて、今度はコインGET音とともに違うデザインの通知が表示されます。
真似してみよう
2017年にanalytics.jsに追加された新機能「Task」の「customTask」を使って、GAへデータが送信される直前の処理を追加します。
1. 通知用ライブラリを組み込む
まず、GTMで組み込み変数「Container ID」と「HTML ID」を有効化しておきます。
次に、通知用のJavaScriptライブラリ「Toastr」を読み込むためのGTMタグを作成します。
単に外部のCSSとJavaScriptファイルをロードするだけですが、この外部JavaScriptファイルがロードされた後にGoogle Analyticsタグを発火させたいので、少し複雑になっています。
そのため、トリガーの指定は不要です。「トリガーがないよ」とアラートが出ますが、気にしないで保存してください。
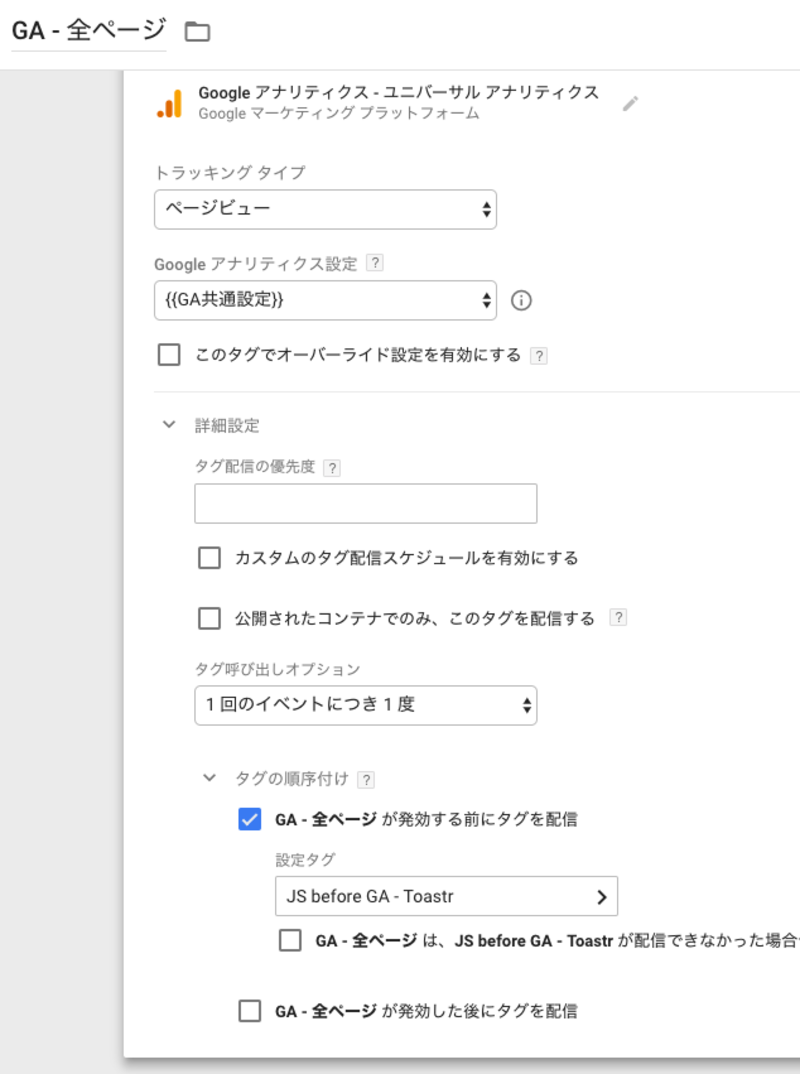
続いて、(すでに作ってあるはずの)GA基本タグの詳細設定を開き、「タグの順序付け」の「…が発効する前にタグを配信」に上のタグを設定します。

2. データ送信時に処理されるcustomTaskを設定する
customTaskとして以下のようなカスタムJavaScript変数を作成します(既にある場合は追記)。
- MP3ファイルのURLは適宜変えてください
- サウンド再生の実装はシンプル化したので、タイミングや環境によって鳴らないことがあります(WebAudio APIで実装する方が確実)
- Toastrの読み込みや実行に失敗してもGA計測が継続されるように、try-catchで囲んでいます
これをGA設定の「フィールド」に「customTask」として追加します。その方法については「GTMでGoogleアナリティクスのClient IDを取得する一番確実で楽な方法」を参照してください。
いろいろ応用できる
以上、customTaskの活用方法について紹介しました。
今回のGA計測の通知は誰も真似しなさそうですが(笑)、以下のような応用が可能です。
応用例
- GDPRのオプトインFlagに応じて計測を停止したりパーソナルデータのみ匿名化する
- HTMLでベタ書きされたイベント計測の修正に時間がかかるのでGTMで送信前にインターセプトしてデータを改変する
- GTMのUIでは指定できないGAの詳細設定を行う
- ClientIDやTimestampなどをカスタムディメンションで計測する
- 外部APIと連携する
- GAの計測データをクラウド(GCPなど)に送信して別途記録する