タグマネージャーでSalesforceのPardotを実装する方法
タグマネージャーでSalesforceの「Pardot」のタグを入れる方法について、公式ヘルプの説明がイマイチなのでメモを公開しておきます。
Pardotを導入するために発行されるのは以下のようなタグ。
| <script type="text/javascript"> | |
| piAId = '123456'; | |
| piCId = '1234'; | |
| (function() { | |
| function async_load(){ | |
| var s = document.createElement('script'); s.type = 'text/javascript'; | |
| s.src = ('https:' == document.location.protocol ? 'https://pi' : 'http://cdn') + '.pardot.com/pd.js'; | |
| var c = document.getElementsByTagName('script')[0]; c.parentNode.insertBefore(s, c); | |
| } | |
| if(window.attachEvent) { window.attachEvent('onload', async_load); } | |
| else { window.addEventListener('load', async_load, false); } | |
| })(); | |
| </script> |
グローバル変数に値をセットしてからJSファイルを非同期で読み込んでいるだけですね。
Google Tag Managerの場合
公式ヘルプに書かれている方法です。
カスタムHTMLタグを作り、Pardotのタグをそのまま貼り付けるという古風なスタイルです。
Dynamic Tag Management (Adobe)の場合
安直な方法
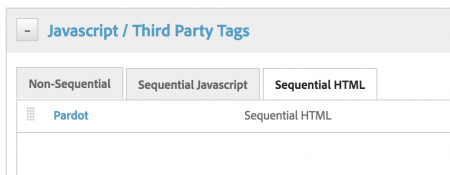
DTMのルールを作り、Sequential HTMLタグとしてPardotのタグをそのまま貼り付けます。

上記のGTMと同じ安直な方法です。これでも動作しますが、タグマネの思想を無視した古風な方法で、スマートではありません。
タグマネージャーらしい方法
タグマネのメリットを活かして改善してみます。
ます、スクリプトをわざわざscriptタグで囲んでHTMLとして配信するのは無駄なので、JavaScriptコード用のタグに変更します。
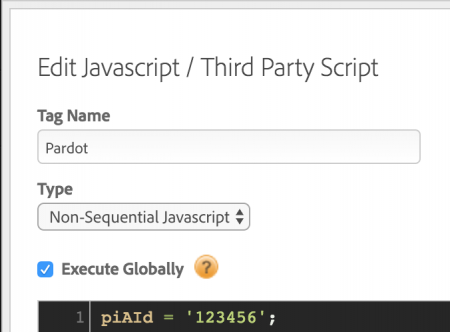
Pardotは非同期ロードに対応しているので、Non-SequentialなJavaScriptタグを選択します。

Pardotタグの最後の2行は外部JavaScriptファイルを非同期でロードする処理です。タグの発火タイミングを制御するのはタグマネに任せた方が良いので、この2行を削除します。
| piAId = '123456'; | |
| piCId = '1234'; | |
| (function() { | |
| var s = document.createElement('script'); s.type = 'text/javascript'; | |
| s.src = ('https:' == document.location.protocol ? 'https://pi' : 'http://cdn') + '.pardot.com/pd.js'; | |
| var c = document.getElementsByTagName('script')[0]; c.parentNode.insertBefore(s, c); | |
| })(); |
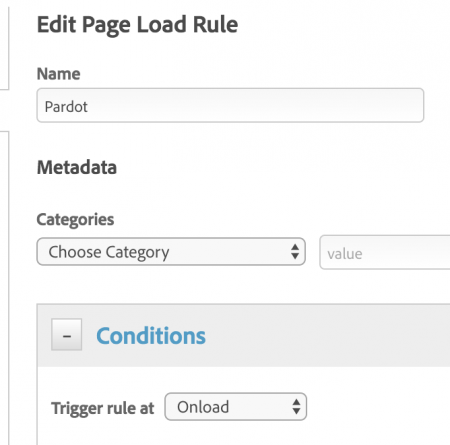
ルールの条件指定の部分で、タグの発火タイミングをOnloadに変更します。

さらに、変数をグローバル化するために「Execute Globally」にチェックを入れます。

勢いに乗って、さらに改善してみます。
| piAId = '123456'; | |
| piCId = '1234'; | |
| (function(d, t) { | |
| var s = d.createElement(t); s.type = 'text/javascript'; | |
| s.src = ('https:' == d.location.protocol ? 'https://pi' : 'http://cdn') + '.pardot.com/pd.js'; | |
| var c = d.getElementsByTagName(t)[0]; c.parentNode.insertBefore(s, c); | |
| })(document, 'script'); |
document と ‘script’ が何度も出現しているので、無名関数の引数として渡すことでスッキリさせてみました。
検証のポイント
コンソールで以下を確認します。
- 外部JSファイルの「pd.js」はロードされるか?
- piAId と piCId がグローバル変数になっているか?
以上、タグマネージャーを使ったタグの設定方法について紹介しました。
タグはスマートに扱いたいものですが、あまり変更するとメーカーからの理解を得られなかったりサポートを断られることがあるので、よく理解した上で対応するようにしましょう!