Googleアナリティクスで面倒なURLクエリパラメータ除外を楽にメンテする方法
同じページが別ページ扱いになってしまい集計漏れが発生する原因となるURLクエリパラメータ。GAの管理画面で不要なパラメータを指定できますが、あまりに面倒なので、なるべく楽で効果的にメンテする方法について紹介します。
実は発生しているページの集計漏れ
GAのページレポートでは、URLクエリパラメータの有無によって同じページが分散してしまうことがあります。というより、ある程度の規模ならほぼ確実に発生しているはずです。
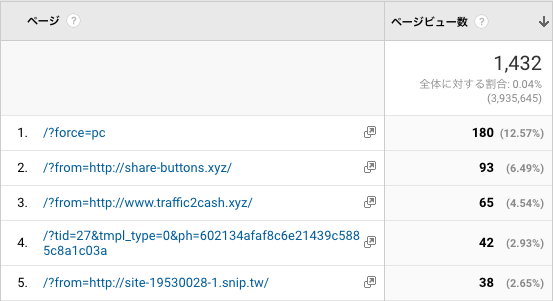
例えば、以下はパラメータによって分散してしまったTOPページを抜き出したレポートです。

本来は1行にまとまるべきTOPページが、URLパラメータによって377行に増えています。
PVを合計すると1,432も。一つ一つのPV数は少ないので、レポートの下の方に分散して埋もれてしまい、普段は気がつきません。
集計の際は、パラメータ付きのページも含めて該当ページをフィルタして合算する必要がありますが、面倒なので普通はそんなことしないですよね。その結果、知らない間に集計漏れが発生しているのです。無視できる程度なのかどうかはサイトによるので、一度調べてみると良いでしょう。
対策
コンテンツの内容に影響しない広告など用のURLクエリパラメータを、GAのビュー設定で除外します。
ツールや他のサイトが勝手にパラメータを付与することがあるので、設定した後も不要パラメータが増えることがあります。定期的にページレポートを確認し、付与されているパラメータを見つけ、不要なものを選定してビュー設定を修正していく作業が必要ですが、分割したりデコードしたり再集計したりと面倒すぎて不可能に近いレベル…。
そこで今回は、このクレンジング作業をなるべく自動化する方法について紹介します。
Google Spreadsheetにアドオン「GA Parameters Extractor」を入れる
空のGoogle Spreadsheetを作成し、アドオン「GA Parameters Extractor」をインストールします。アドオン取得画面で「GA」で検索すると見つかります。
アドオンのデータ取得条件を指定
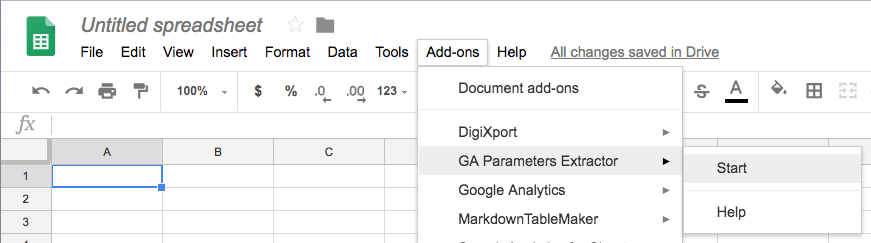
Add-onsメニューに追加された「GA Parameters Extractor」メニューにある「Start」を選択すると、

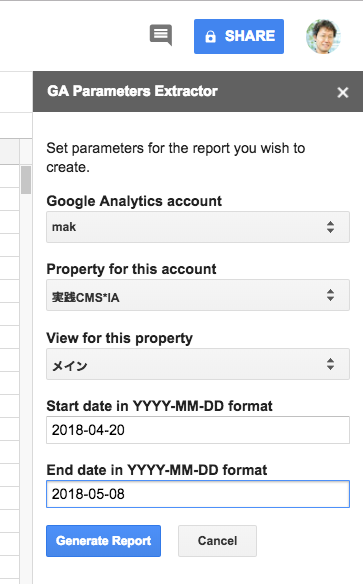
シートの右側に設定のサイドバーが開くので、GAのアカウントやプロパティ、ビュー、データ取得対象期間(開始・終了)を指定して、

「Generate Report」ボタンをクリックします。
結果を確認
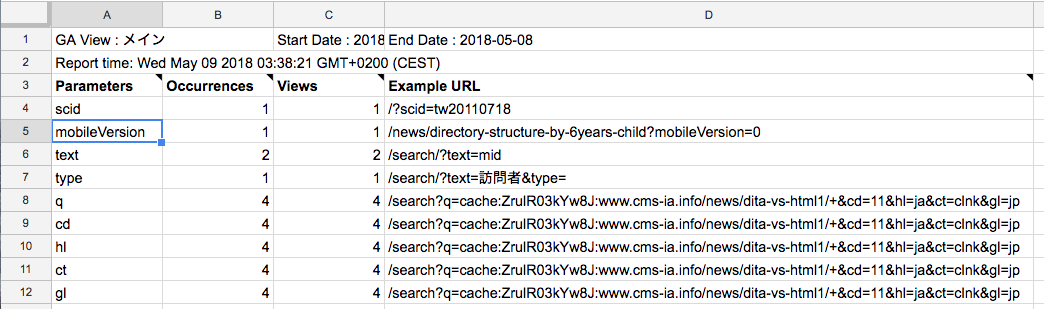
新しいシートが追加され、GAのレポートから抽出されたURLクエリパラメータの集計結果が表示されました。

各パラメータが分解され、ページではなくパラメータの単位で合計閲覧回数と、計測された実際のURLの例がセルに自動記入されました。
手でこの作業を体験した人は分かると思いますが、これは便利ですねー!
この中から、ページの表示内容に影響を与えないパラメータや、分析の時に区別する必要がないパラメータを選んで、GAのビュー設定に反映します。
実際のURLの例も表示されるので、確認も楽々。
URLクエリパラメータの数が多すぎて確認が大変な場合は、閲覧回数で降順に並び替えて、インパクトの大きいものから確認していくと良いでしょう。
なお、除外設定済みのパラメータはGAで無視されるので、ここに表示されません。
ということは、次回は設定変更した翌日からの期間で再確認する必要があるということですね。結果のシートをそのまま残しておくと、前回はどこまで検証したかが分かって便利です。
GAのビュー設定

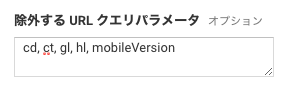
カンマでつなげて記入します。カンマの後に空白を入れると見やすく編集しやすいです。また、アルファベット順に並べておくと、追加の時に迷わず、無駄な重複を避けられます。
どのパラメータを除外すべき?
Google Search Consoleでも同じような設定が可能ですが、Googleアナリティクスの場合は、コンテンツの一意性ではなく、分析のためのページの粒度を揃えるという観点で判断すると良いでしょう。
例えばサンクトガーレンのブログ記事は
…com/index.php?p=&d=blog&c=&type=article&art_id=1550
のようにパラメータがたくさんついていますが、分析で重要なのは、これはIDが1550のブログ記事である、ということだけです。コンテンツの表示に影響を与えるのかどうか、削除してもアクセスできるのか、といったシステム的な仕様は関係なく、分析の時に必要な情報が残っていて、行項目が分散しないでまとまっていることが重要です。このブログの例では、art_idだけ残っていれば分析できます。
もっと言うと、ページ名として何を記録すべきか、という問題になります。
Googleアナリティクスのビュー設定で、上記のブログ記事を
/index.php?art_id=1550
と変換するのは完璧な解決策ではなく、
blog:1550
などと、もっと短く見やすく加工すれば、レポート上で見やすく、かつグラフ中でも途切れず表示されて便利です。
また、レスポンシブ対応していないサイトで、デバイスによって同じコンテンツなのにURLが変わることがあります。
例えば、PCでアクセスすると
/company/map.html
が表示されるが、スマートフォンで同じページにアクセスすると、
/sp/company/map.html
にリダイレクトされたり。言語の切り替えも同様ですね。
この場合、/spという部分を削除して、デバイス(つまり表示フォーマット)に関わらずコンテンツの中身の単位でページを記録しておく方が便利なこともあります。
分析は、砂漠の砂の中から宝や規則性を見つけるようなもの。「砂」という細かすぎる粒度ではなく、目的や分析、その後のプロセスを考慮して、ちょうど良い単位でざっくりとまとめた方が分析の手間が減ったり、知見を得られやすくなります。
GoogleアナリティクスはデフォルトのままURLをページ名として記録することが多いですが、Adobe Analyticsでは、上記のようにページの単位と表記を決めてカスタマイズする要件定義が必須のプロセスになっています。