爆速サイト構築に挑戦1.ヘッドレスCMSを導入
CXやDX(デジタルトランスフォーメーション)が流行ってきましたが、ツールのタグを入れすぎてサイトが重い、iTPなどセキュリティ・プライバシー対策が弱いので精度が落ちた、なんて状況は避けたいですよね。
「分かりやすいデザイン」「使いやすいUI」は誰でも追求できますが、楽してWordPressを使っているようではパフォーマンスのチューニングに限界があります。ここ数年、数週間でWebの技術は驚くほど格段に進化しました。
そこで、将来のWebの進化を見据えて最先端のツールやアプローチを使って、でも(ほぼ)無料でセキュアで爆速なサイトを最短で構築することに挑戦します。
ヘッドレスとサーバーサイドでいこう
CMSとタグ管理の発想を根本的に変えることで、爆速セキュアなサイトを実現することにします。
1.CMSはヘッドレスとSPA
まず、CMSはヘッドレスとSPAを組み合わせます。ヘッドレスCMSは2017年あたりから進化が加速し、WordPressのような動的CMSは言うまでもなく、静的サイトよりもさらに速くて快適なウェブサイトを実現できるフロントエンド技術「SPA」の流れと合流。ツールや情報も増えたので、だいぶ実用的になりました。
2.タグ管理はサーバーサイド
タグマネジメントは、GDPRの施行やiTPの進化で迷走、イタチごっこが続きましたが、Google Tag Manager(GTM)のサーバーサイド化という新機能がベータ公開され、サーバーから生成するセキュアなCookieの実現が簡単になりました。
3.アナリティクスはイベントベースで一本化
アナリティクスは、クリックやスクロールのようなイベントを計測サーバーに送信し、ヒット単位の生データを別のBI(DataポータルやTableau、PowerBI)で集計・可視化するのが最近のトレンド。訪問者一人ひとりの行動や心理の変化を追うカスタマーアナリティクス的なアプローチも増えてきました。
Adobe Analyticsは、軽量・汎用化した計測用JavaScriptライブラリの新バージョンをリリース。生データの取り出しは少し不便です。
GoogleもFirebaseをベースとしたGoogle Analyticsの新しいバージョン(Web + App)をイベント型に切り替えて生ログ保存にも対応し、開発に力を入れています。ログインして利用するレポート画面はおまけのプレビュー機能でしかなく、今後はあまり進化しないでしょう。その代わりにプラットフォームとしての進化が半端ないです。広告連携しないなら360も不要?!
実際に既存サイトを再構築してみる
理屈だけの机上の空論にならないよう、実在するWordPressのサイトを再構築することで
- 実現はどれくらい難しい?
- 工数(作業時間)はどれくらいかかる?
- どこまで速くなる?
- 意外なデメリットは?
- 運用は犠牲にならない?
という懸念を具体的にクリアしていきます。
本サイトは2018年にWordPressからヘッドレスCMSのhexoに移行し、CDNベースのホスティング「Netlify」と画像管理のGAM「Cloudinary」を採用したので割と高速ですが、SPAではない単なる静的HTMLなので、今回の最新アプローチとツールを組み合わせると、もっと速くなるはず。
今回はWordPressと比較したいので、「コンセプトダイアグラム公式サイト」を移行対象にします。そのサイトはチューニングしてないので重いです。WooCommerceのショッピングカートもあるので、さらにShopifyでヘッドレスコマースに挑戦するかも?
Day 1:GatsbyとNetlifyでテンプレサイトを立ち上げる
まず方針を固める
デザインは後で変更すれば良いので、まず先にテンプレートを使って開発用サイトを立ち上げることにします。従来の「WordPressをインストールして適当なテーマを適用する」作業に近いイメージです。
CMSのヘッド側は、GatsbyJSを採用。最近はGatsbyかNuxtの二択でしょう。機能に大差はないので、お好みで。私はReactの方に将来性を感じました。
ホスティングは、レガシーなレンタルサーバーをやめて最先端でホットなNetlifyに移行。使っていくうちに進化していくので、Webの将来が垣間見えて「その手があった!」と感動することもしばしば。運用管理も劇的に楽です。
コンテンツの格納という意味でのCMSは、GitHubを選びました。チームでの同時作業やバージョン管理ができます。
コンテンツ編集はNetlify CMSを使い、マークダウン形式で記述することで構造化されたクリーンなHTMLを実現します。無制限で自由すぎるHTML形式はパフォーマンス低下の原因になるので禁止。
画像管理は、リサイズや最適化、Retina対応ができるデジタルアセット管理(DAM)を導入します。DAMは高価なソリューションが多い状況が10年以上続きましたが、今風のモダンで安価なサービスがここ数年で増えてきました。今回は、長年のノウハウに基づく豊富で実用的な機能を持ち、小規模なら無料で使えるCloudinaryを採用します(本サイトで利用中)
具体的な作業メモ:まずヘッドレスCMSで雛形サイトを構築
早速作業スタートです。
Netlify+Gatsby+Cloudinaryの組み合わせの場合、Netlifyが提供するテンプレを使うと、1クリックでインストールできます。
「Deploy to netlify」ボタンをクリックし、GitHubのリポジトリ名を変更して「Save and deploy」ボタンをクリック。

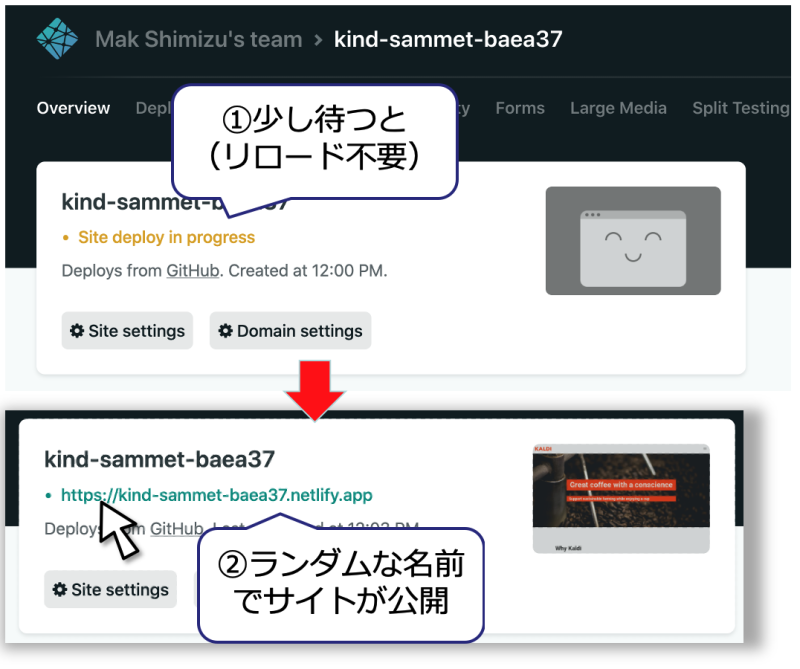
リポジトリ作成とNetlify接続設定、デプロイまでが一気に完了し、仮ドメインでサイトが立ち上がります。

デフォルト状態の架空サイトを開いて、いろいろクリックしてみてください。
SPAなので、最初のページを開いた時点で他のページのコンテンツも読み込んだり、リロードせずにコンテンツを書き換えたりでき、劇的に速いです。ページごとにURLがちゃんと切り替わります。SEOもスマホ最適化も完璧。
CMSに自分を追加
いくつかのメールがNetlifyで登録したメールアドレスに届きますが、そのうち「You’ve been invited to join xxx.netlify.app」という件名のメールだけ、対応が必要です。
と言っても本文中の「Accept the invite」をクリックし、Netlifyのアカウントでログインするだけ。CMS用のパスワードを指定すると登録が完了し、CMS管理画面が開きます。

テンプレを使ったので、ダミーの珈琲屋サイトのコンテンツがいくつか投稿済みになっています。
Netlifyでサイト名とドメインを変更
次に、Netlify管理画面のSettingsで設定を変更します。デザインやコンテンツはその後で。
General>Site detailsでサイト名を変更
これはサイトに表示されない管理上のサイト名なので、半角英数字で指定します。変更すると仮ドメインも合わせて変更されます。今回は「concept-diagram」にしました。
Domain managementでカスタムドメインを指定
本番サイトはそのままで作業を進めてから切り替えたいので、仮のドメイン「netlify.concept-diagram.com」を指定しました。いずれ必要になるので、ついでにIPv6も有効化。
NetlifyのDNSサーバーを使う場合は、Let’s Encryptの無料SSL証明書も自動でインストールされます。
Build & Deploy>Snippet injectionでGA v2のタグを挿入
サイトをなるべく軽くしたいのと、タグマネはサーバーサイドGTMのみで頑張りたいので、GA v2はgtag.jsを直書きで導入します。
Netlifyの場合デプロイ(本番リリース)時に全ページへ自動でタグを入れてくれるので、HTMLにタグを入れる必要はありません。
場所はbodyではなくheadを選び、gtag.jsのタグを入れます。
ここまでで約2時間
慣れると1時間で終わります。
NetlifyやGitHubが初めてで、ドメインも新規に取得する場合は、半日くらいでしょうか。