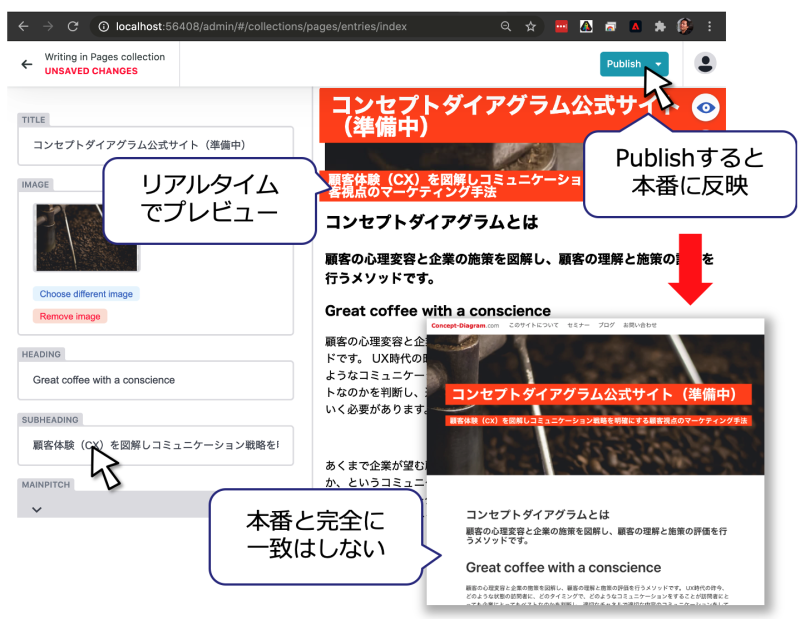
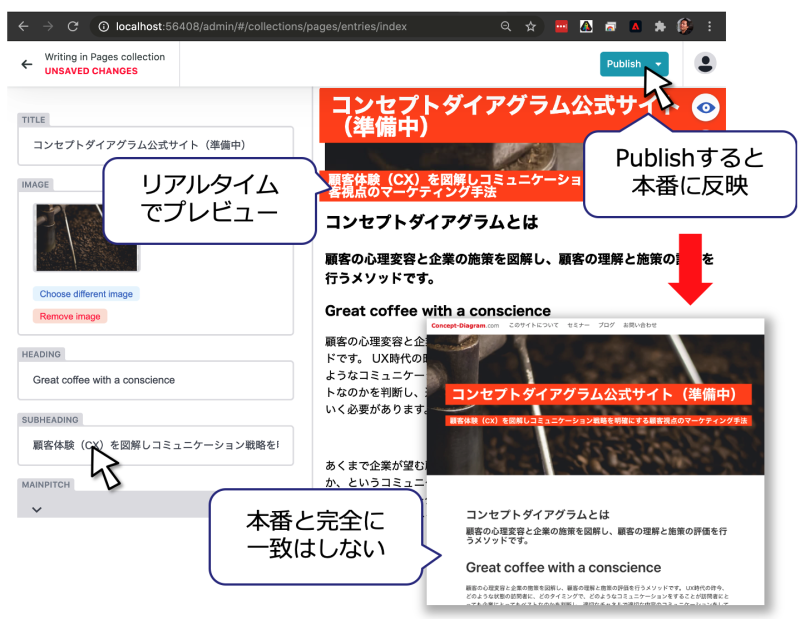
最新機能をフル活用してセキュアで爆速、SEOも最高のサイトを(ほぼ無料で)実現する考え方と方針についてはGatsbyとNetlifyを使って爆速サイトを2時間で構築をどうぞ。早くCMS画面でコンテンツを修正できるようにしたいので、今回はNetlify CMSを設定し、コンテンツの編集に着手します。
Continue reading
最新機能をフル活用してセキュアで爆速、SEOも最高のサイトを(ほぼ無料で)実現する考え方と方針についてはGatsbyとNetlifyを使って爆速サイトを2時間で構築をどうぞ。早くCMS画面でコンテンツを修正できるようにしたいので、今回はNetlify CMSを設定し、コンテンツの編集に着手します。
Continue reading
最新の思想・機能・ツールをフル活用してセキュアで爆速、SEOも最高のサイトを(ほぼ無料で)実現する連載その1ではGatsbyとNetlifyを使って爆速サイトを2時間で構築しました。まだデフォルトのダミーサイトのままなので、今回はGatsbyを設定してサイト名や構成を修正します。
Continue readingCXやDX(デジタルトランスフォーメーション)が流行ってきましたが、ツールのタグを入れすぎてサイトが重い、iTPなどセキュリティ・プライバシー対策が弱いので精度が落ちた、なんて状況は避けたいですよね。
「分かりやすいデザイン」「使いやすいUI」は誰でも追求できますが、楽してWordPressを使っているようではパフォーマンスのチューニングに限界があります。ここ数年、数週間でWebの技術は驚くほど格段に進化しました。
そこで、将来のWebの進化を見据えて最先端のツールやアプローチを使って、でも(ほぼ)無料でセキュアで爆速なサイトを最短で構築することに挑戦します。
Continue reading
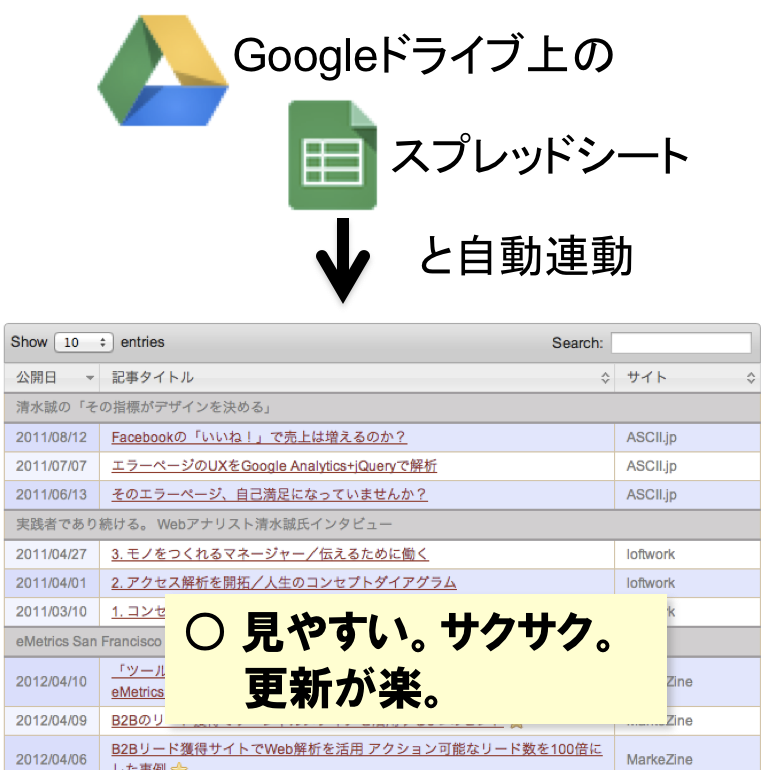
面倒なので更新が遅れがちだった記事リストをGoogle Driveと自動連動させてみました。jQueryとDataTablesを使っているので、サクサクと並び替えやフィルタ、ページ移動ができます。いろいろ応用ができそうなので、方法についてメモしておきます。
Continue reading
author.bio
author.job